깃허브 홈페이지에 접속합니다. (https://github.com/)
지난번에 가입하기 포스팅은 했으니 바로 로그인 합니다.


로그인 하고 왼쪽 Create repository 를 클릭합니다.
repository는 저장소 입니다. 일반 컴퓨터의 폴더랑 비슷하다 정도로 생각하시면 됩니다.

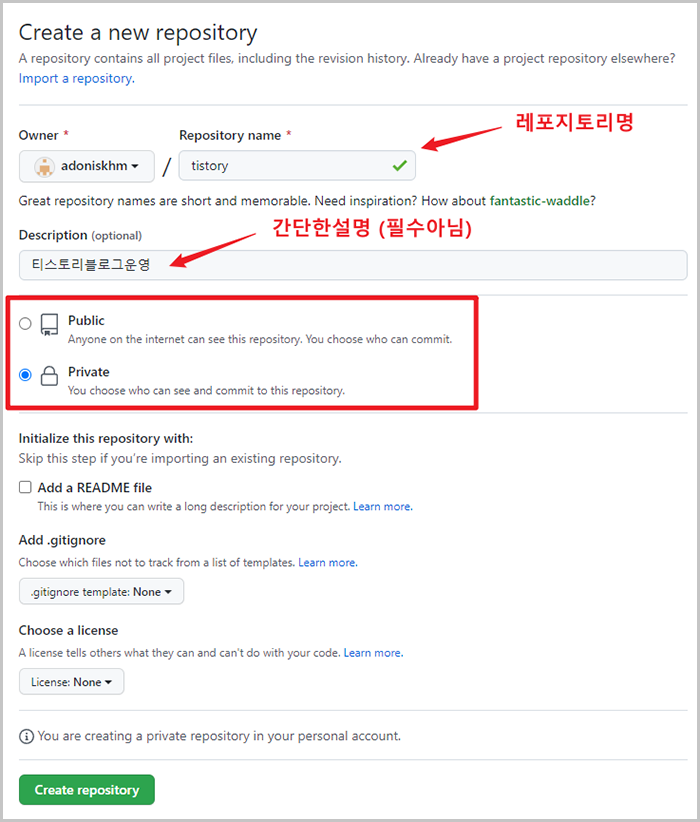
위처럼 채워줍니다.
레포지토리명 알아서 알맞게 지어주세요.
저는 지금 포스팅 하고 있는 이 티스토리 관리를 해보려고 tistory 라고 작명 했습니다.
바로 아래 간단설명.
그 아래 빨간색 네모표시 한거 대충 보면 느낌오죠? Public은 누구나 볼 수 있도록 공개하는거예요. Private은 나만 보는거죠. 물론 Private 이라 해도 내가 초대한 사람은 볼 수 있습니다.
당연히 추후 변경이 가능하니까요. 일단 Private 가보죠.
맨 밑에 녹색버튼을 클릭하면 새로운 레포지토리가 생성됩니다.

빨간색 네모박스의 깃명령 세줄을 차례대로 터미널에서 입력해주면 돼요.
이걸 한줄 한줄 타이핑 할 필요없이 빨간색 동그라미 부분을 클릭하면 한방에 복사가 됩니다. CLICK!

VSCode에 들어가서 File > Open Folder 클릭하여 관리하려는 폴더를 엽니다.
제 경우는 역시나 C:\ 루트디렉토리에 tistory 라는 폴더를 만들었습니다. 화살표 표시한 부분 보면 c:\tistory\ 폴더에 들어와 있는걸 확인할 수 있습니다.
여기서 git init 해주고 add 와 commit 으로 모두 저장해줍니다. (잘 모르면 지난포스팅 참조)

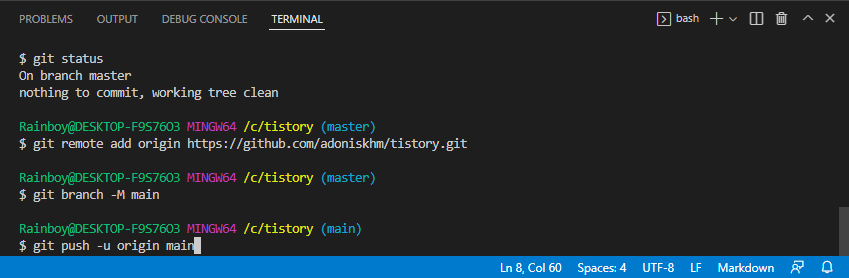
딸라 뒤에 git status 입력 후 엔터쳐보면 더이상 커밋할게 없다고 나오죠.
전부다 커밋 된 상태인겁니다.
이제 조금전 github 홈페이지에서 복사한 세줄을 이 딸라 뒤에 붙혀넣기 해주면 됩니다. Ctrl + V

이 preview 에 있는 세줄의 텍스트를 터미널에 입력할거예요? 묻는거니까 타원 표시한 Paste 눌러주면 됩니다.

이렇게 세줄이 순차적으로 착착착 실행됩니다. 마지막으로 Enter.

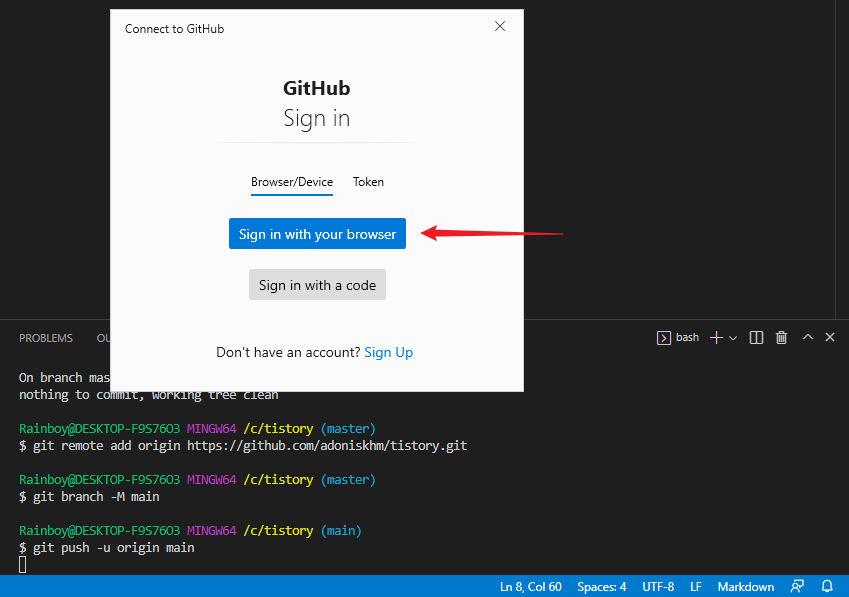
그러면 또 위와같이 VSCode에서 github에 접근을 시도하는거니까 로그인 하라는겁니다. 화살표 표시한 버튼 클릭

녹색버튼 클릭

멍때리고 브라우저만 보면서 얘 왜 아무것도 안하고 있지 하는데 어 VSCode를 보니까 여기서 뭘 막 하고 있었네요.
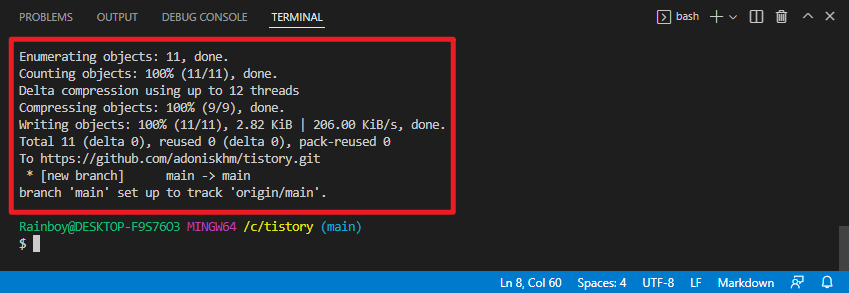
빨간색 네모표시한 맨 밑에 보면 지금 여기 main 브랜치에서 github의 origin/main 으로 셋업했다 뭐 그런건데 그냥 아무튼 됐다는 겁니다.

아까 그 세줄 복사했던 github 화면에 다시와서 새로고침 (F5) 를 해보세요.

새로고침 해보면 이렇게 내컴퓨터에서 관리하려던 폴더내의 내용들이 모두 등록된게 보일겁니다.
다 잘 된겁니다.
이전의 git 포스팅에서
1. 수정, 삭제, 생성등의 노동
2. 변경된 내용들을 add 로 스테이지에 올리기
3. commit 으로 저장하기
순서로 관리하려는 폴더내의 깃폴더에 저장했었잖아요? 이제 여기에 추가로
$ git push origin main
이 한줄만 추가 해주면 github에 저장되는 겁니다.
이제 컴터가 망가져도 내가 열심히 작업한 자료를 언제든 github 에서 다시 복원할 수 있게 되었습니다.
끝으로...

github.com 홈페이지 오른쪽 상단에 아이콘을 클릭해서 화살표 표시한 본인 아이디를 클릭하거나
또는 브라우저의 주소입력창에 github.com/본인아이디 를 입력해보세요.

이렇게 몇월몇일에 내가 일을 열심히 했는지 계속 히스토리 됩니다.
훗날에 여기를 보면서 뿌듯해 하시던지 반성을 하시던지 하면은 됩니다.
수고하셨습니다. 오늘도 행복한 하루 되세요~
'IT > Git' 카테고리의 다른 글
| Git 명령어 정리 (0) | 2022.06.13 |
|---|---|
| Git 사용해보기 (VSCode) (0) | 2022.06.09 |
| Git , Github 설치 (0) | 2022.06.08 |



댓글