3/4 까지만으로도 개발 환경이 완벽하게 셋팅 된겁니다만 안드로이드스튜디오는 좀 무겁습니다.
그래서 가볍고 예쁘고 다재다능한 VSCode (Visual Studio Code) 를 함께 사용해줍니다.
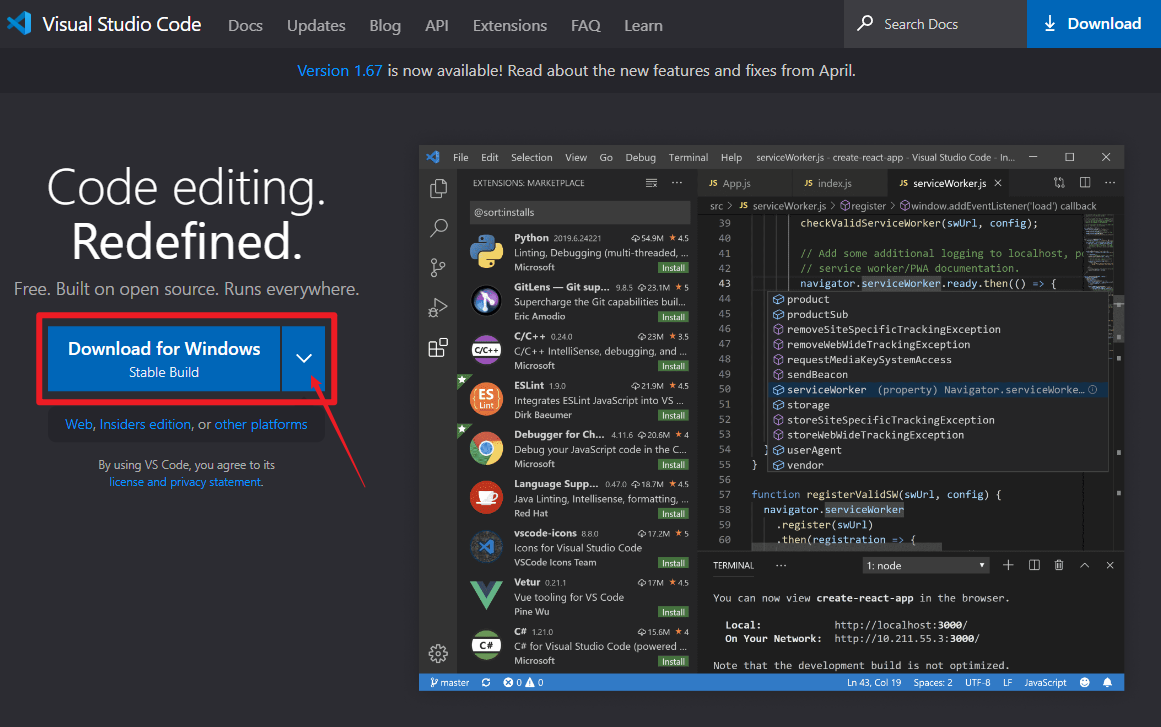
아래를 클릭하여 다운받아 줍니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

빨간색 네모박스 버튼을 클릭하여 다운로드 하면 되고 화살표 표시한 부분을 클릭하면 다른 OS 버전으로 다운 받을 수 있습니다.

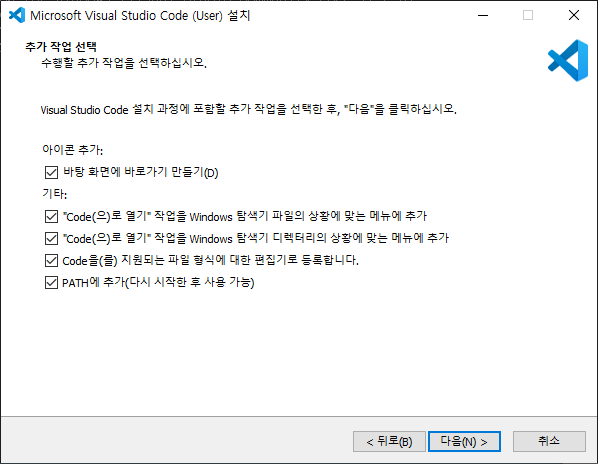
별 거 없어요. 다운받았으면 그냥 다음 넥스트 어그리 넘어가면 됩니다. 난 널 좋아하니까 그냥 막 있는대로 다 선택해 줬습니다. (그냥 기본대로 하셔도 됩니다) '다음' 클릭!

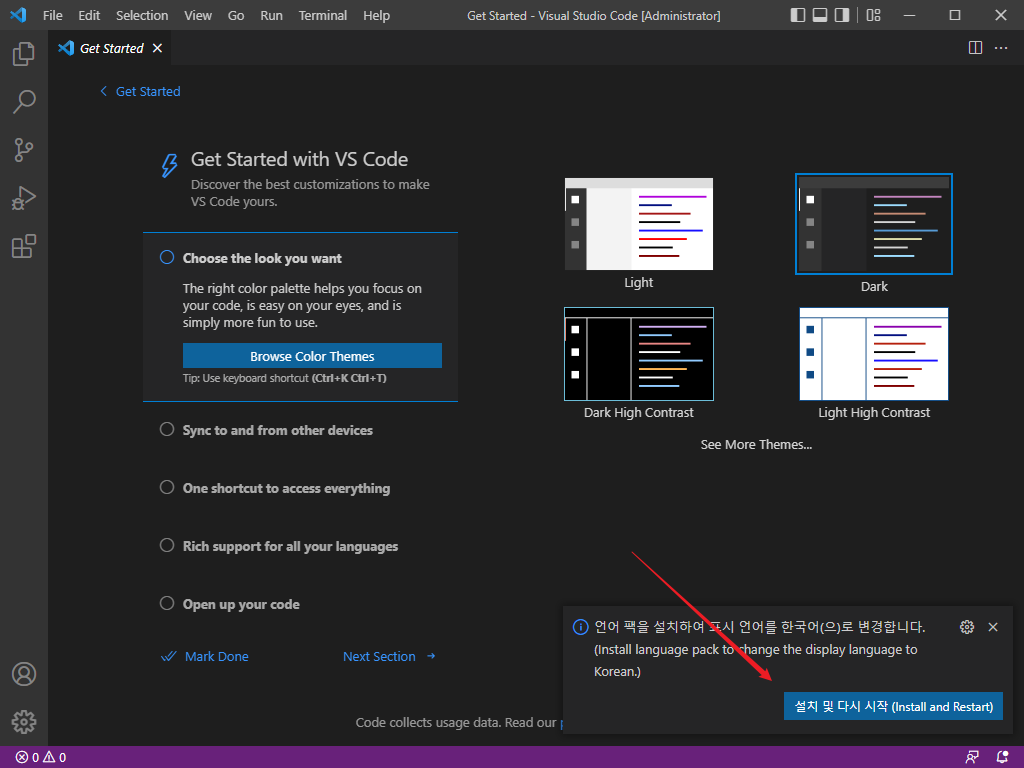
설치가 완료되면 실행시켜 줍니다. Light, Dark 등등 디자인을 바꿔줄 수 있고요. 한글화를 원하시면 화살표 표시를 눌러주면 돼요. 한글화는 호불호가 갈리는데 저는 다른 그래픽 프로그램들도 그렇고 한글화 잘 안해요. 영어를 잘해서가 아니라 남들꺼 따라하기 편해서요.
아무튼 디자인도 한글화도 크게 고민할 필요는 없어요. 내 컴퓨터 내 맘대로 언제든지 변경이 가능하니까요.

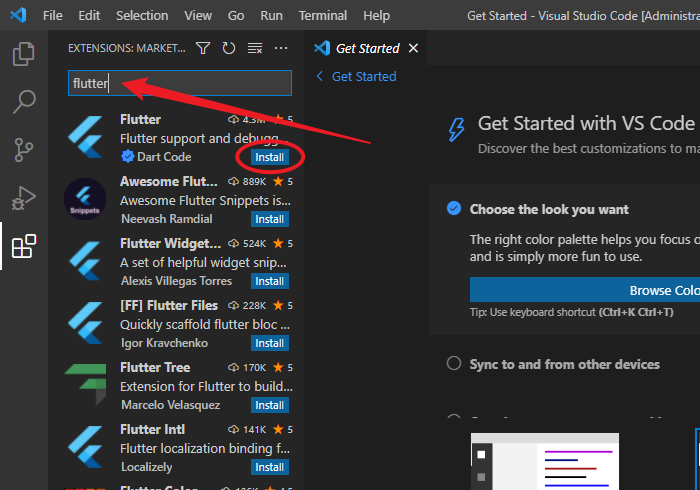
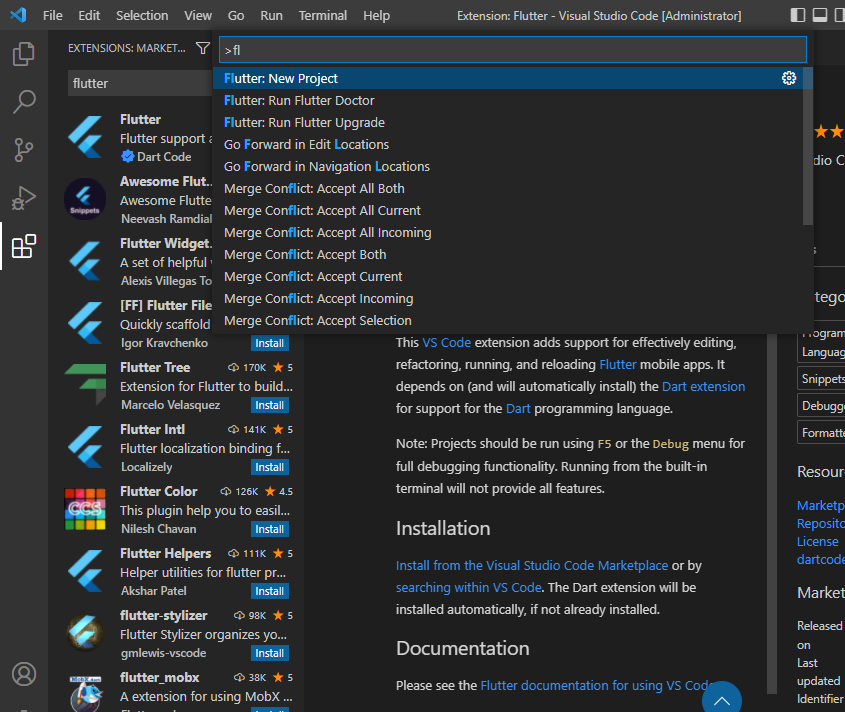
빨간색 동그라미 부분을 클릭해 줍니다. 확장프로그램들을 설치하고 관리해 주는 곳이에요.

화살표 표시한 곳에 'flutter' 를 입력하고 맨위에 검색되어진 Flutter 의 빨간색 타원표시한 Install 을 클릭하여 줍니다.

설치가 완료되면 셋팅 완료.
'IT > Flutter' 카테고리의 다른 글
| 예뻐져랏 Visual Studio Code 기본 터미널 바꾸기 (2) | 2022.06.11 |
|---|---|
| 플러터닥터 Exception: Bad UTF-8 encoding 에러 해결법 (0) | 2022.06.10 |
| 플러터 개발환경 셋팅 [3/4] - flutter doctor (0) | 2022.06.07 |
| 플러터 개발환경 셋팅 [2/4] - Android Studio (0) | 2022.06.07 |
| 플러터 개발환경 셋팅 [1/4] - flutter SDK (0) | 2022.06.07 |



댓글